Сайт-визитка — один из наиболее простых и эффективных способ представления команды или специалиста в интернете. С него можно начать продвижение бизнеса, но работать он будет только в том случае, если сделан качественно. Если вы сразу подумали, что речь идёт о серьёзных финансовых затратах на разработку в какой-нибудь крутой студии, то спешим успокоить: создать хороший сайт-визитку можно самостоятельно, используя популярные конструкторы сайтов.
Конструкторы предлагают всё, что нужно для позитивной презентации себя или компании в сети: шаблоны, выполненные профессионалами, адаптивный дизайн, интеграции с сервисами от сторонних разработчиков, большую библиотеку виджетов. Но если вы хотите получить лучшую визитку, то и использовать нужно лучшие инструменты. К их числу точно относится конструктор uKit, который специализируется на создании сайтов для бизнеса — в том числе визиток.
Выбор шаблона
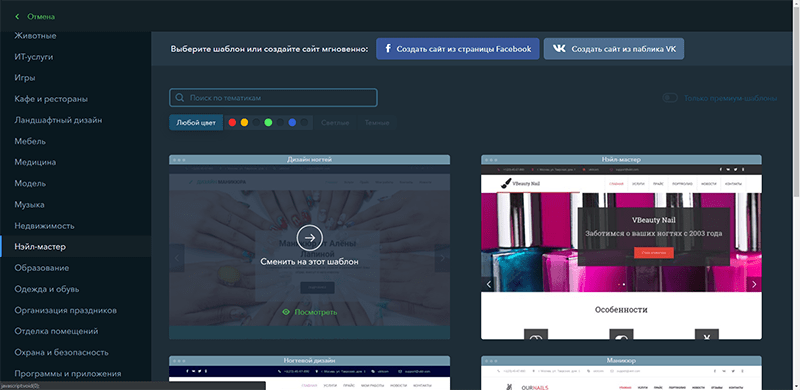
Разработка сайта на uKit начинается с подбора подходящего шаблона. В бесплатной библиотеке доступно около 400 вариантов дизайна, разбитых на категории по сферам применения. Такое разделение помогает быстрее найти макет для сайта. Для упрощения навигации есть также поисковая строка, переключатель для выбора только тёмных или светлых тем и цветовая палитра. Кроме бесплатных макетов есть премиум-шаблоны. Всего их 6 штук стоимостью 20 долларов каждый. Шаблоны можно приобретать по отдельности или открыть все сразу при покупке тарифа «Базовый».
Прежде чем выбрать тему для будущего сайта, можно запустить её в режиме предварительного просмотра и изучить все страницы. Вы можете поменять ориентацию экрана, выбрать другой цвет оформления и походить по разделам сайта. Если всё устраивает, то достаточно нажать кнопку «Выбрать» или «Купить», чтобы приступить к созданию сайта на основе этого шаблона.
Шаблон можно в любой момент заменить, воспользовавшись соответствующей кнопкой в разделе «Дизайн» визуального редактора. Однако будьте осторожны: если вы уже заменили контент в макете, то при выборе другой темы изменения могут не сохраниться, так что придётся делать всё заново.Поэтому рекомендуется потратить больше времени на выбор подходящего шаблона, тем более возможности конструктора позволяют детально изучить макеты заранее.
Конструирование сайта
Основная работа по созданию визитки выполняется в редакторе. Он работает в визуальном режиме. Это значит, что вы можете перетаскивать элементы интерфейса по странице, добавлять новые виджеты из библиотеки и сразу оценивать, как меняется внешний вид сайта. uKit автоматически выстраивает блоки по сетке, исключая наложение, нарушение границ и появление других проблем. Такой подход позволяет быстро собирать привлекательные страницы, даже если у вас нет опыта в веб-дизайне.
Для настройки функциональности и внешнего вида сайта в редакторе есть три основные вкладки:
- Страницы — здесь вы будете создавать новые разделы и прописывать мета-теги для продвижения в поисковых системах.
- Конструктор — раздел с виджетами и блоками, из которых выстраивается интерфейс каждой страницы.
- Дизайн — инструменты кастомизации темы.
В шаблоне уже есть примеры страниц, наполненные контентом. По сути, вам нужно только подстроить структуру сайта под свои нужды, добавляя и удаляя разделы, а затем настроить дизайн и функциональность каждой страницы. uKit позволяет изменить цветовую схему, выбрать шрифт, автоматически создать версию сайта для слабовидящих, добавить приложения от сторонних разработчиков — например, live-чат для общения с посетителями.
Для разработки сайта не нужны специальные навыки, как и для дальнейшего администрирования. Это делает uKit оптимальным выбором для создания визиток. Вы получаете возможность самостоятельно запустить качественный сайт, при этом большой бюджет не потребуется — только немного времени на освоение простых инструментов редактора.
Проверка и публикация
Прежде чем публиковать сайт, необходимо убедиться в том, что все его страницы корректно отображаются на разных устройствах. Сделать это поможет вкладка «Адаптивная версия», расположенная на панели управления. Она позволяет переключаться между разными режимами просмотра: десктоп, планшет, смартфон.
Все шаблоны uKit по умолчанию адаптированы под мобильные устройства. Но при их редактировании вы можете внести изменения, которые будут не лучшим образом смотреться на небольшом экране. Конструктор позволяет обнаружить и устранить эти недостатки до публикации. Вы можете скрывать отдельные блоки в зависимости от того, на каком устройстве будет просматриваться страница. Так создаются разные версии одного сайта, удобные для сёрфинга на больших и маленьких экранах.
После проверки адаптивности можно публиковать сайт-визитку в общем доступе. Однако этом работа над проектом не должна заканчиваться. Чтобы сайт был успешным, придётся совершенствовать его: добавлять новые возможности, проверять, как он индексируется, вносить исправления. Это нетрудно — нужно лишь вернуться в редактор, выполнить все необходимые работы и опубликовать страницы заново.