Існує безліч причин, чому вам може знадобитися визначити движок сайту. Наприклад, необхідно вивчити його функціонал, використовувані технології, проблемні місця, провести маркетингове дослідження тощо. Як проаналізувати тип CMS і що для цього потрібно зробити? Спеціалісти хостинг-провайдера Cityhost.ua, який надає хостинг під усі популярні CMS, розповідають про найбільш розповсюджені методи визначення движка сайту.
Онлайн-сервіси
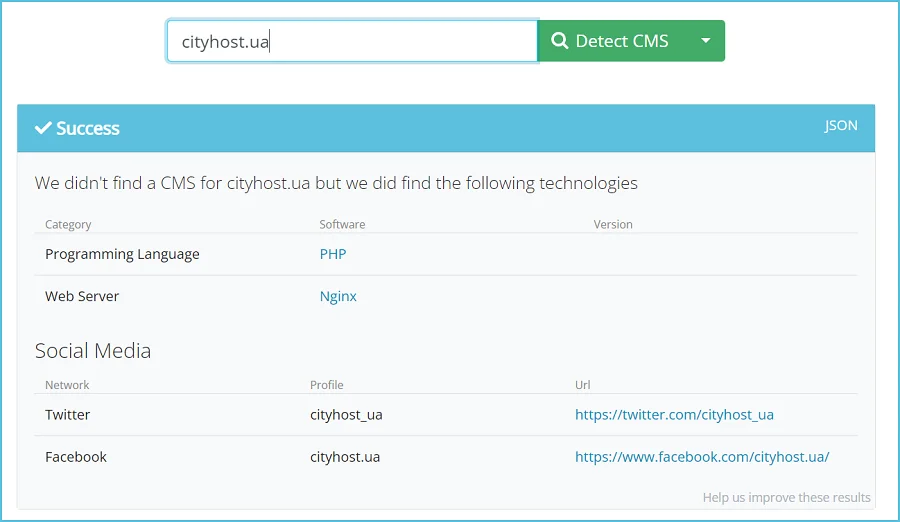
Один зі способів визначення CMS веб-ресурсу полягає у використанні спеціальних онлайн-інструментів. З їхньою допомогою можна отримати необхідні дані про технології, на основі яких розроблявся та працює сайт. Подібні послуги не забезпечують стовідсоткову точність, тому в деяких випадках потрібно буде вдаватися до додаткових методів аналізу.
WhatCMS.org
Йдеться про онлайн-сервіс для визначення типу движка на сайті. Проєкт має широкий функціонал і не вимагає реєстрації. Стандартними опціями можна скористатися безкоштовно.

Щоб дізнатися CMS веб-ресурсу, необхідно просто ввести його URL-адресу у відповідній формі на головній сторінці. Після цього перед вами з’явиться докладна інформація про сайт.
BuiltWith
Сервіс для визначення технологій, що лежать в основі функціонування сайту. З його допомогою можна не тільки дізнатися, яка система управління використовується на веб-ресурсі, але й отримати іншу інформацію, пов’язану з хостингом, віджетами, фреймворками тощо.
Проєкт платний, але за базову інформацію не потрібно платити. Зареєструвавшись, ви зможете виконати 10 перевірок, не оплачуючи їх. Для цього необхідно просто ввести URL-адресу сайту у відповідний рядок.
Wappalyzer
Ця назва використовується як для браузерного розширення, так і онлайн-сервісу перевірки типу движка та визначення технологій, на основі яких працює сайт. На сервісі потрібно обов’язково зареєструватися, потім вибрати тариф, який відкриває доступ до 50 безкоштовних перевірок. Користуватися Wappalyzer дуже легко: ви вводите URL-адресу сайту та отримуєте інформацію.
CMS Detector
Цей інструмент аналізує HTML-код веб-ресурсу та знаходить ознаки, характерні для тих чи інших движків. За його використання можна не платити та не реєструватися, але будьте готові до реклами під час перевірок. Принцип роботи цього сервісу не відрізняється від описаних вище: ви вводите домен веб-ресурсу й отримуєте інформацію.
Браузерні розширення
Відомо про кілька популярних розширень для браузерів, за допомогою яких можна дізнатися про тип движка сайту. Частина назв вам можуть бути знайомі, адже ці інструменти — це доповнення зазначених вище онлайн-сервісів.
- Wappalyzer. Використовується для визначення технологій, що лежать в основі роботи сайту, а також движка та багато іншого. Встановити розширення можна на всі популярні браузери.
- CMS Detector. За допомогою цього розширення движок сайту визначається шляхом аналізу його HTML-коду. Можна завантажити на браузери Google Chrome та Mozilla Firefox.
- BuiltWith Technology Profiler. Здійснює аналіз технічної частини веб-ресурсу. Можна встановити на Google Chrome, Mozilla Firefox та Microsoft Edge.
- WhatRuns. Визначає CMS сайту та іншу технічну інформацію. Доступний на Google Chrome, Mozilla Firefox та Microsoft Edge.
Також слід зазначити, що вищеописані розширення не гарантують повністю точні результати. Щоб аналіз був якіснішим, рекомендується використання кількох інструментів.
Читайте статтю Як дізнатися CMS сайту: огляд методів аналізу, щоб отримати детальну інформацію про всі способи визначення технологій, на яких створено сайт.
HTML-код
Для максимально швидкої перевірки движка веб-ресурсу необхідно провести аналіз даних у HTML тегах. За відсутності таких тегів на сторінці, найімовірніше, на сайті немає CMS.
Щоб виконати перевірку, необхідно:
- Відкрити сторінку веб-ресурсу та перевірити джерело.
- Знайти тег meta, в якому є атрибут «generator» або «cms». За наявності такого тегу ви зрозумієте, на якому движку працює сайт.

Футер сайту
Також ви можете перевірити, чи є логотип движка у футері. При використанні багатьох CMS автоматично публікується логотип або контактні дані у нижній частині веб-ресурсу. Не зайвим буде звернути увагу на посилання на движок у футері.
Сторінка входу в адмінпанель
Багато CMS мають свої адреси входу в панель адміністратора. Ручна перевірка в даному випадку – не найкращий варіант, тому такий спосіб краще зробити додатковим. Наприклад, якщо онлайн-сервіс визначив движок веб-ресурсу як WordPress, просто вкажіть в адресному рядку назву адреси сайту/wp-admin і перевірте, чи перекинуло вас на розділ з логіном та паролем для входу.
Структура посилань
Важливо розуміти, що у WordPress своя структура URL, у той час як у Joomla та інших движків вона також має свої особливості. Цей спосіб навряд чи можна назвати повністю ефективним, адже власник веб-ресурсу може змінити налаштування, щоб посилання відображалися інакше.
Заголовки HTTP
Не забувайте про можливість використання інструментів командного рядка (наприклад, curl або wget), які дозволяють отримати заголовки HTTP від сервера та проаналізувати, чи є в них дані про CMS. Однак враховуйте, що не на кожній платформі встановлено HTTP. Відповідно, цей спосіб навряд чи можна назвати надійним.
Які ще існують методи аналізу
Для визначення движка веб-ресурсу варто також звернути увагу на:
- метатеги. У деяких системах керування контентом використовуються унікальні метатеги коду. Наприклад, generator для WordPress вказує на версію движка, а generator для Joomla — на тему дизайну;
- імена файлів. Наприклад, наявність файлів, у назві яких є слова wp-login або wp-config, це вказує на WP;
- CSS-файли. Наприклад, у випадку з WordPress у контентних блоках задіяно клас «wp-content»;
- файл robots.txt. Потрібно просто вказати адресу сайту та /robots.txt у браузері, відкрити файл та подивитися записи. З великою ймовірністю в них буде вказано движок.
Як бачите, існують різні методи визначення CMS веб-ресурсу. Для максимально точного результату рекомендується пробувати кілька способів одночасно. Розуміючи, яка платформа використовувалася при створенні ресурсу, ви зможете ефективніше аналізувати конкурентів та стежити за тенденціями в галузі веб-розробки.






Comments