Прогресс — неотъемлемая часть нашей жизни. Ещё пару десятков лет назад было невозможно представить, что смартфоны станут неотъемлемым атрибутом повседневной жизни практически каждого человека. За относительно небольшой промежуток, многое действительно сильно поменялось — в том числе и сайт Apple. Как выглядела первая версия веб-страницы крупнейшей корпорации мира? Предлагаем углубиться в историю и оценить, какую эволюцию прошел официальный сайт «яблочной» компании.  1994 год
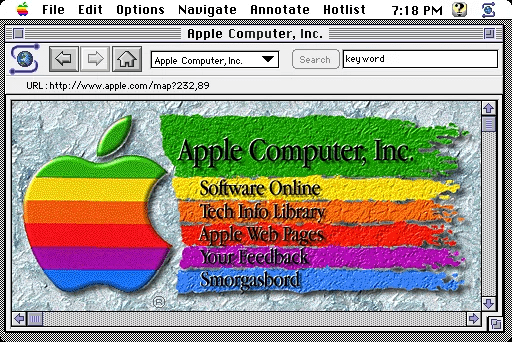
1994 год
Первая версия сайта Apple датируется 1994 годом. Радужный логотип на весь размер сайта, яркие цвета — сейчас это выглядит комично. Но даже тогда можно было заметить первые отголоски современного дизайна. Сайт выполнен в стиле минимализма — нет ничего лишнего.

1996 год
Следующая версия — 1996 год. Именно тогда в находящуюся на грани банкротства корпорацию вернулся её основатель — Стив Джобс. Создатель Apple ещё не успел внести изменения на главную страницу — поэтому мы можем её наблюдать такой, какой она была во времена Джила Амелио (CEO компании с 1996 по 1997 год).

1998 год
В 1998-м году дизайн сайт был полностью переработан. Цветовая гамма, форма кнопок и их расположение. Изменилась и концепция — основной акцент теперь делается на продуктах компании. Центром внимания тогда стал новенький моноблок iMac.

1999 год

2000 год
1999-2000 год. Внешний облик сайта Apple начинается приобретать современные черты. В дизайне преобладают скевоморфизм и объемные текстуры.

2001 год
В 2001 году изменила внешний облик меню. На главной странице компания рекламирует свой первый революционный плеер — iPod.

2003 год
2003 год. Добавлены информационные карточки внизу сайта. На постерах красуется iMac с передовым, на тот момент, дизайном. Стоимость этих компьютеров начиналась от 1299 долларов.

2005 год
Идём дальше — 2005 год. Официальную страницу украшают новые постеры с iPod Nano и iPod Photo. Компания по-прежнему широко использует 3D-элементы в дизайне сайта.

2006 год
Кто помнит рекламную кампанию «I’m a PC. I’m a Mac»? Для тех кто не знает — она берёт своё начало в 2006 году.

2007 год
2007 год — презентация и начало продаж первого iPhone. Чтобы соответствовать новым трендам, Apple взялась и за редизайн веб-страницы. Компания придала сайту чистый и современный облик. Пустое пространство исчезло, а все элементы меню аккуратно расположились в верхней шапке.

2008 год
2008 год — Apple показала iPhone 3G. В дизайне сайта всё также повсеместно используются отражения и объемные формы.


2010 год
Выход iPhone 4 и первого iPad — 2010 год. Практически всё свободное пространство занимают постеры с изображением новых продуктов.

2011 год
В 2011 году Apple вновь внесла изменения в дизайн своей веб-страницы. На этот раз компания переработала меню сайта, добавив ему объема. В центре внимания — новенький iPad 2.

2012 год
2012 год — Apple показала iPhone 5. Компания начала повсеместно использовать графику высокого разрешения, адаптированную под дисплеи Retina.

2014 год
Следующая версия сайта — 2014 год. В этот раз упор сделан целиком и полностью на минимализм. Все элементы сайта лишились объема, позаимствовав стиль iOS 7.

2015 год
2015 год — компания изменила цветовую гамму меню на темную полупрозрачную. Начиная с этого момента и до сегодняшних дней, сайт Apple лишь менял содержимое, оставаясь в прежней концепции.

2017 год
2017 год. Выпуск революционного iPhone X. Компания широко использует качественные 3D-рендеры и анимацию в промо-материалах.

2019 год
Именно так выглядит сайт Apple в наши дни. На примере сайта Apple можно чётко отследить, как менялись мировые тенденции дизайна и какие ключевые события произошли с компанией за это время. Источник




… [Trackback]
[…] Find More to that Topic: portaltele.com.ua/news/companies/kak-menyalsya-sajt-apple-s-momenta-zapuska.html […]
… [Trackback]
[…] Information on that Topic: portaltele.com.ua/news/companies/kak-menyalsya-sajt-apple-s-momenta-zapuska.html […]
… [Trackback]
[…] Read More here on that Topic: portaltele.com.ua/news/companies/kak-menyalsya-sajt-apple-s-momenta-zapuska.html […]
… [Trackback]
[…] Read More on to that Topic: portaltele.com.ua/news/companies/kak-menyalsya-sajt-apple-s-momenta-zapuska.html […]